How to create an app icon and launch screen for flutter
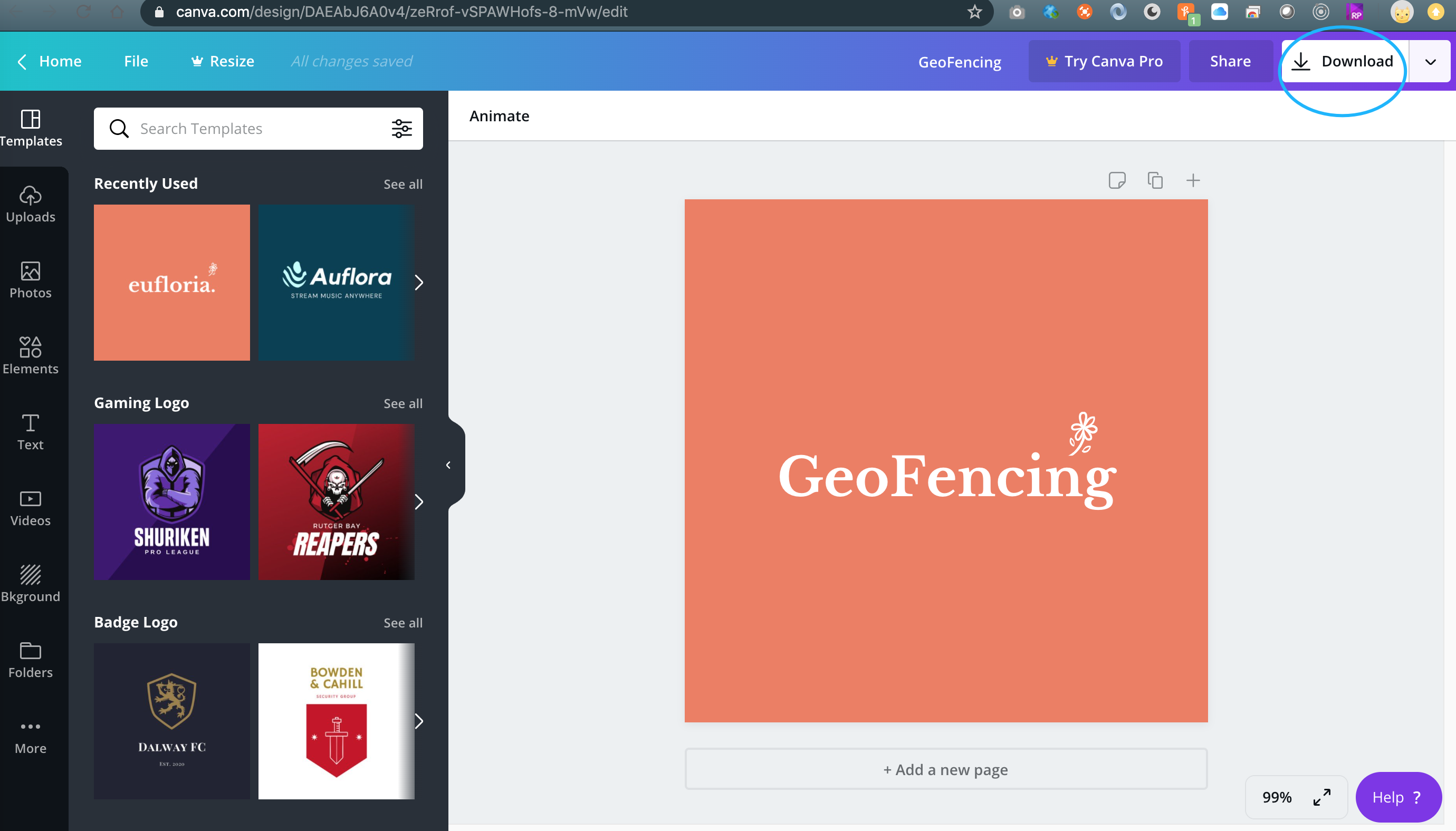
- Use Canva to create a icon design and download the png file. Please be noted you should open the image file and export an image with no alpha channel because iOS's restriction.

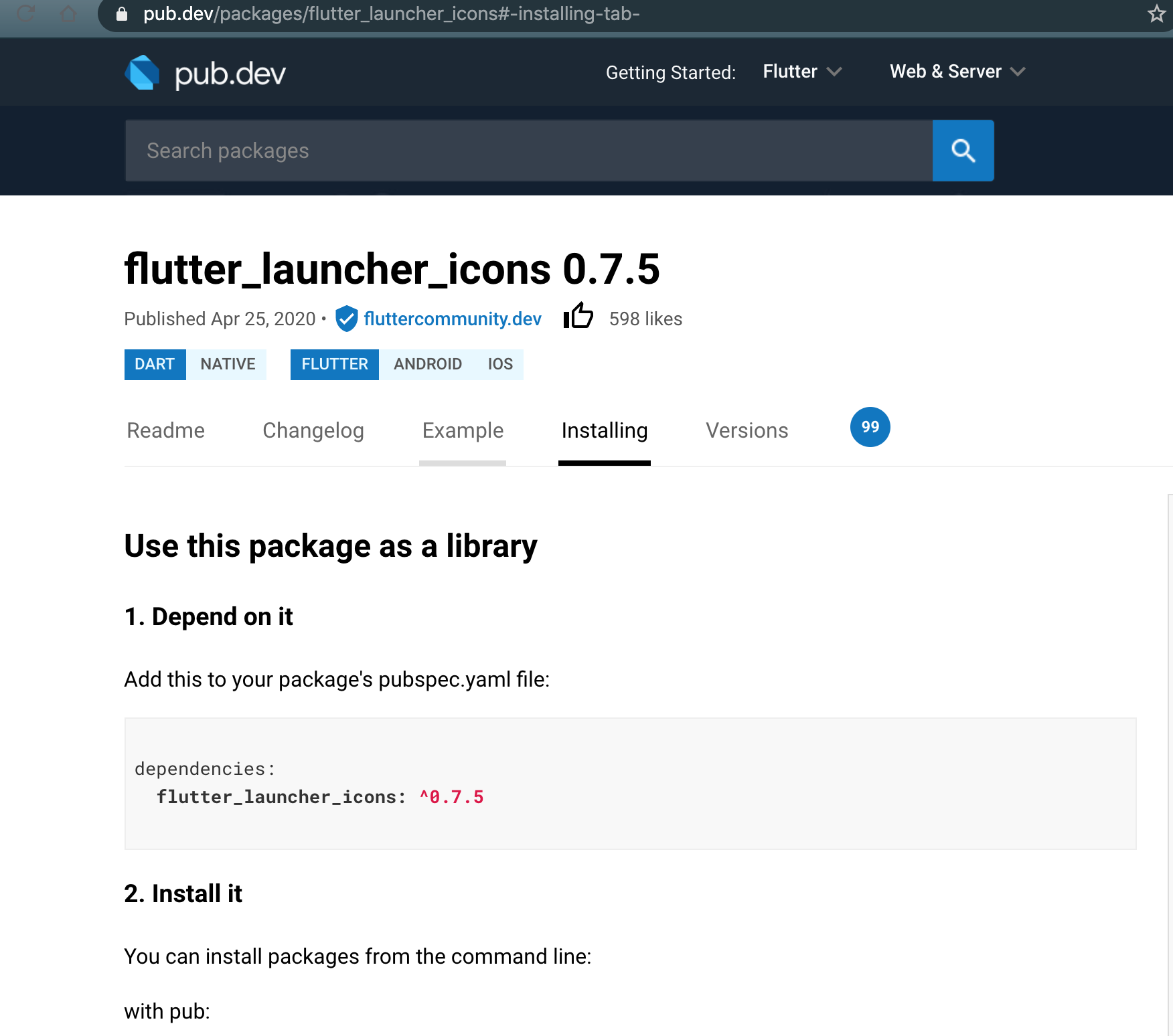
- Install the flutter_launch_icons plugin. Please be noted you'd better install it into dev_dependencies rather than dependencies.

#pubspec.yaml
dev_dependencies:
flutter_test:
sdk: flutter
flutter_launcher_icons: ^0.7.5
flutter_icons:
android: true
ios: true
image_path: "dev_assets/icon.png"
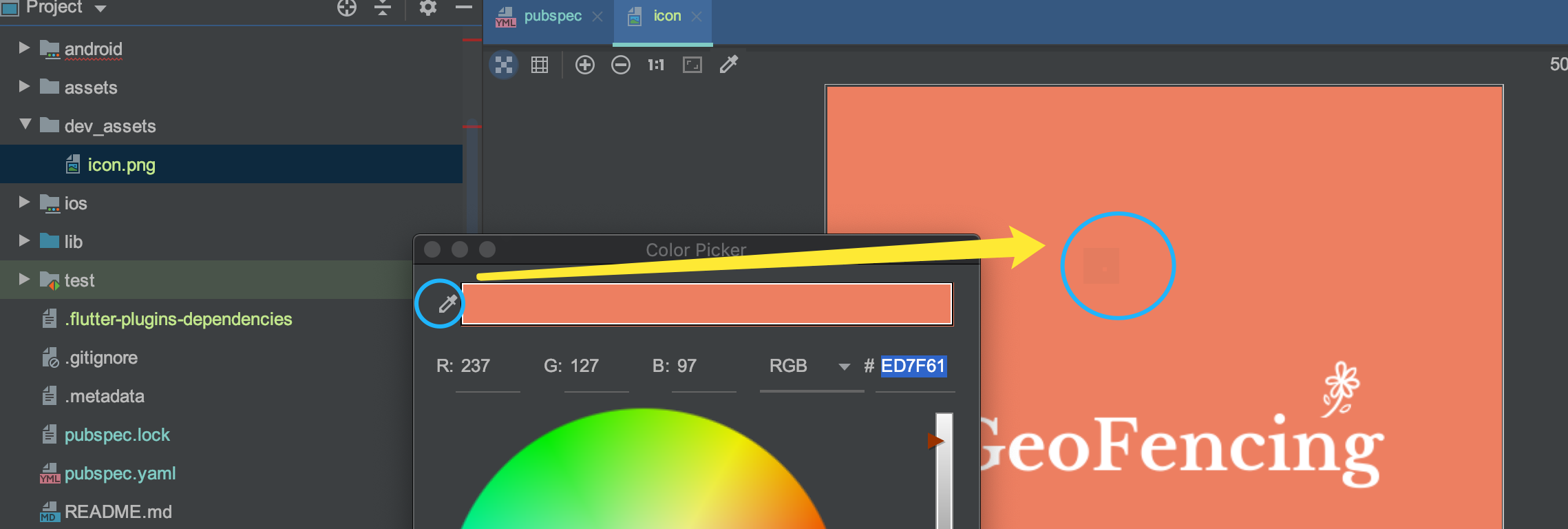
adaptive_icon_background: "#ED7F61"
adaptive_icon_foreground: "dev_assets/icon.png"
- Copy the icon to the dev_assets of the project, and open the icon image to get the background color and put into the adaptive_icon_backgound.

- Run the following command to generate all relevant icons.
flutter pub run flutter_launcher_icons:main
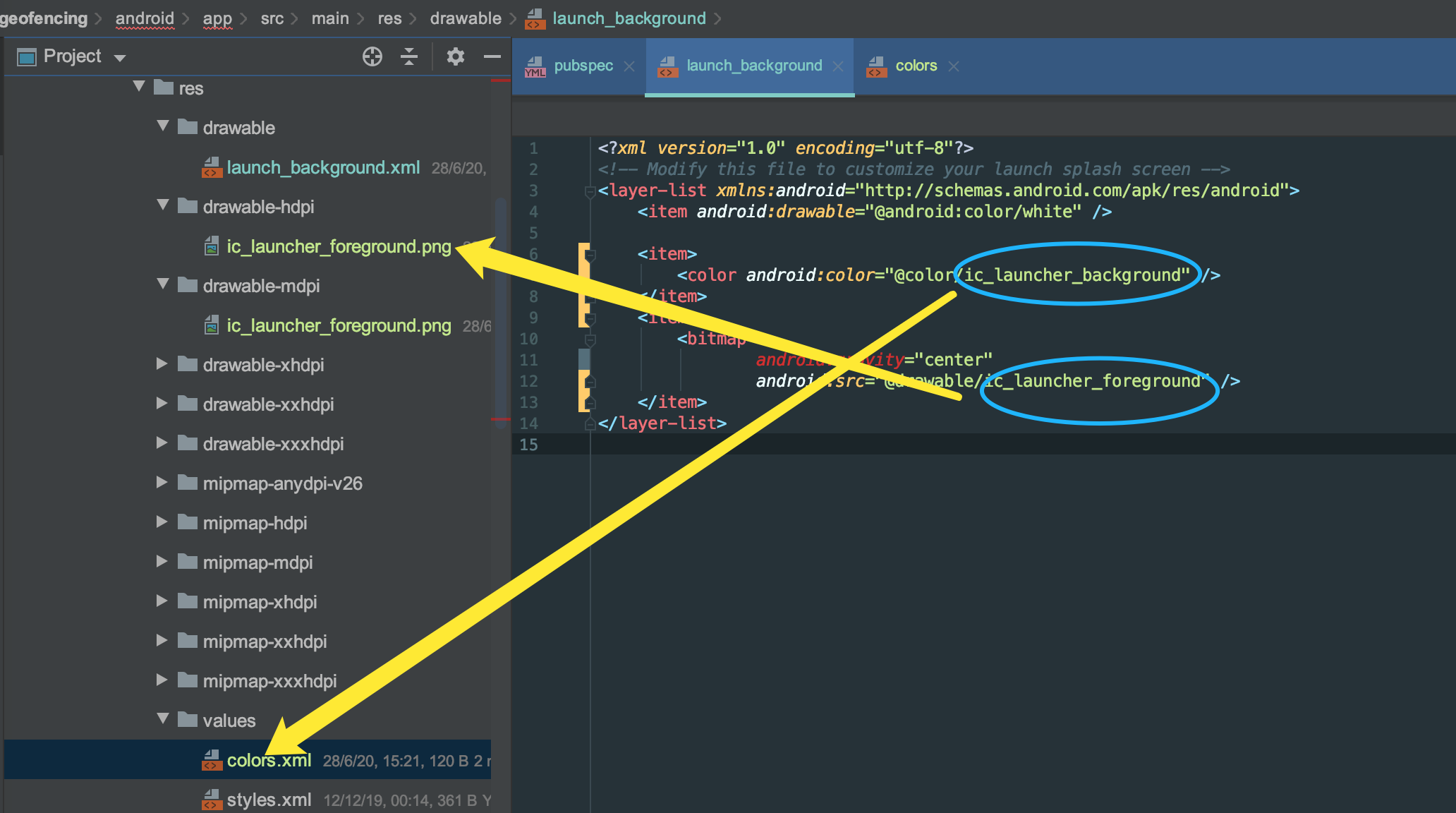
- Add the following content into the launch_background.xml of the Android part.
<item>
<color android:color="@color/ic_launcher_background" />
</item>
<item>
<bitmap android:gravity="center"
android:src="@drawable/ic_launcher_foreground" />
</item>

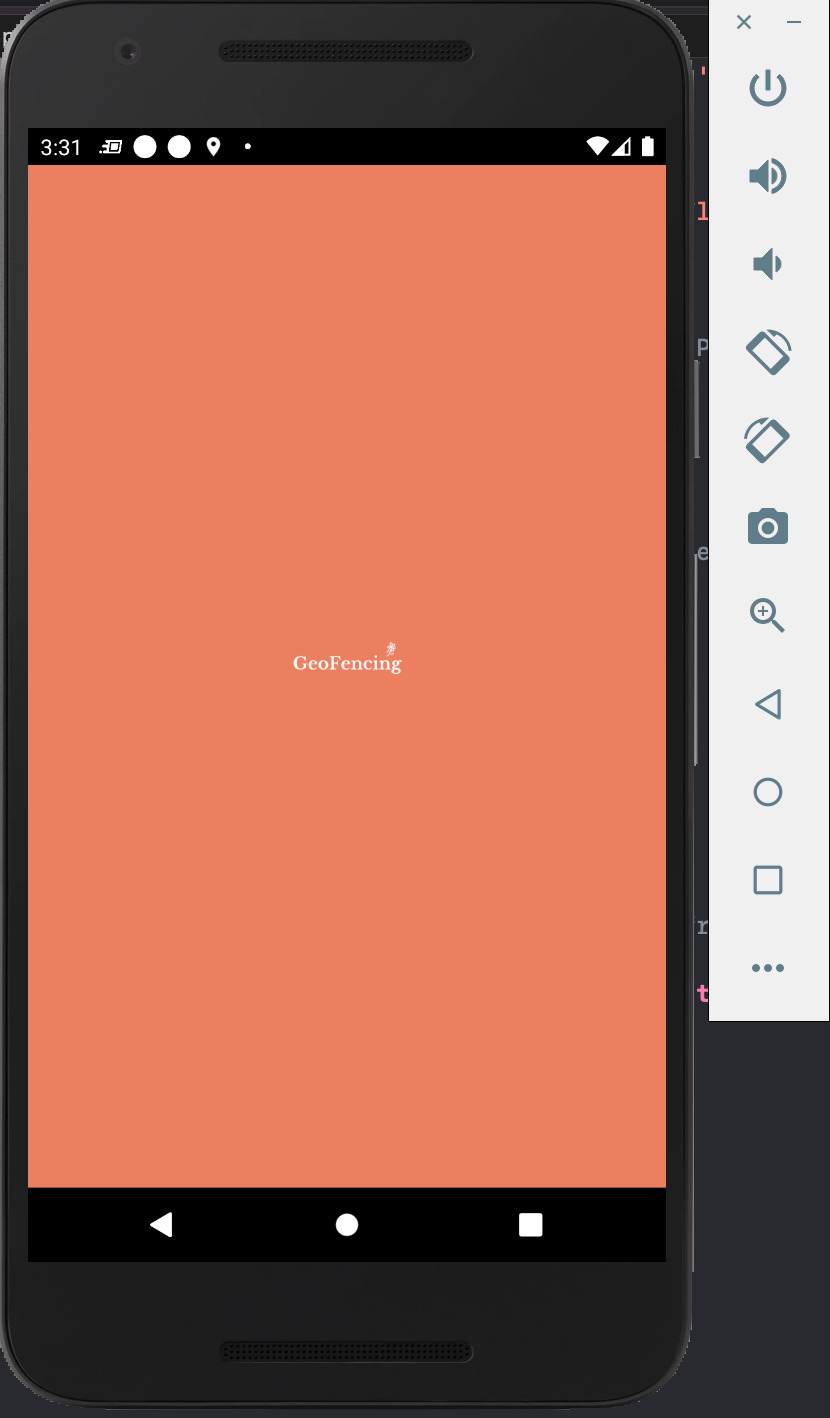
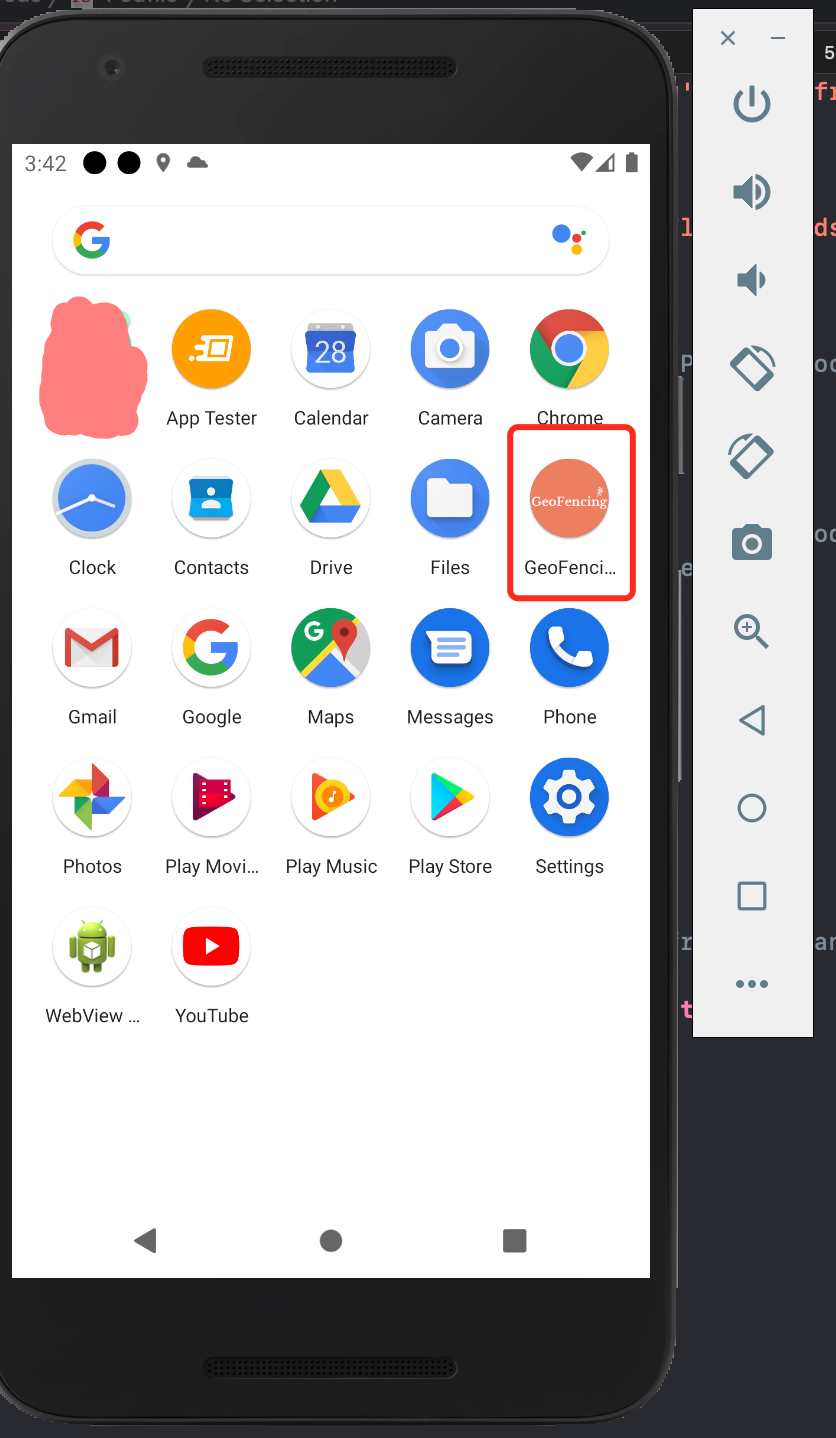
- Install the app into the Android simulator and see the result.

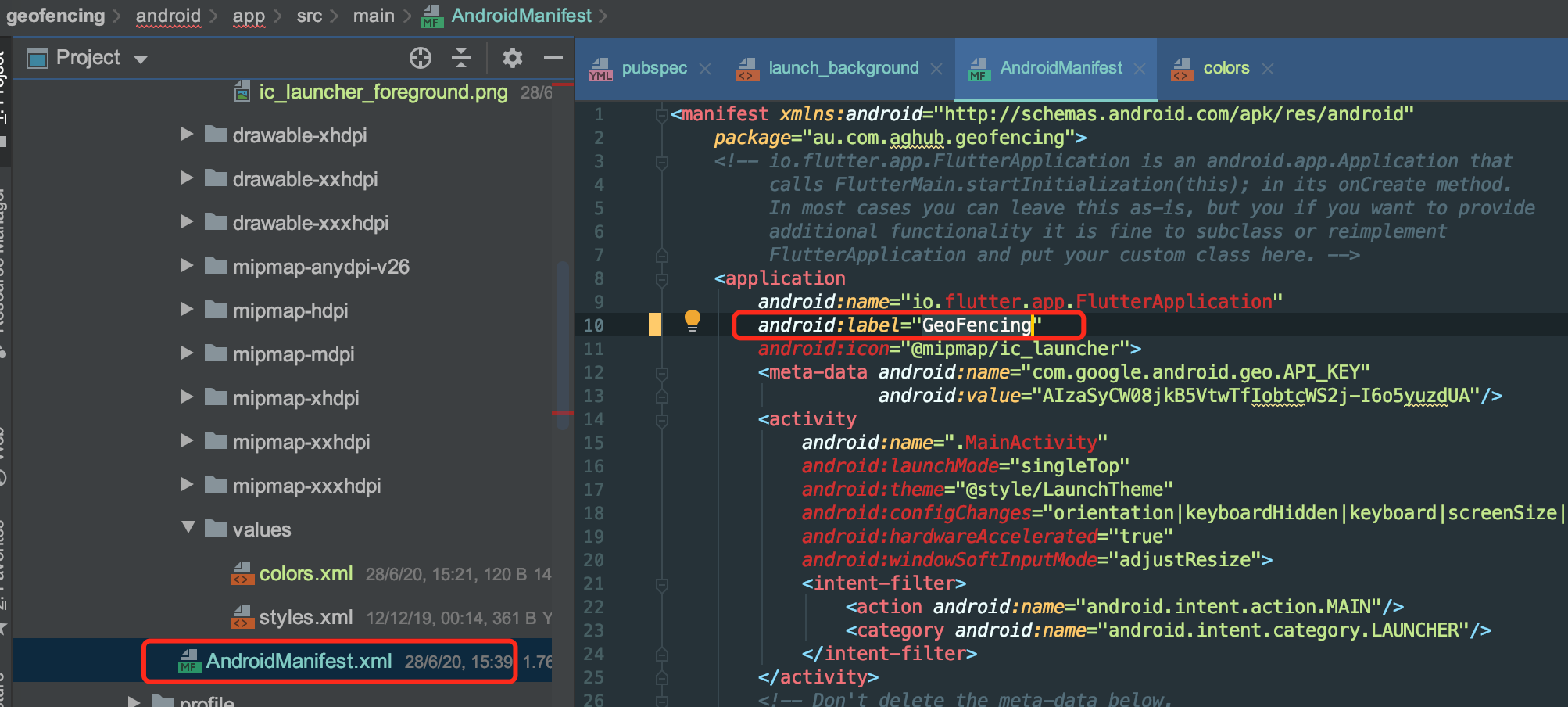
- Please be noted the Android app name could be specified in the AndroidManifest.xml file.


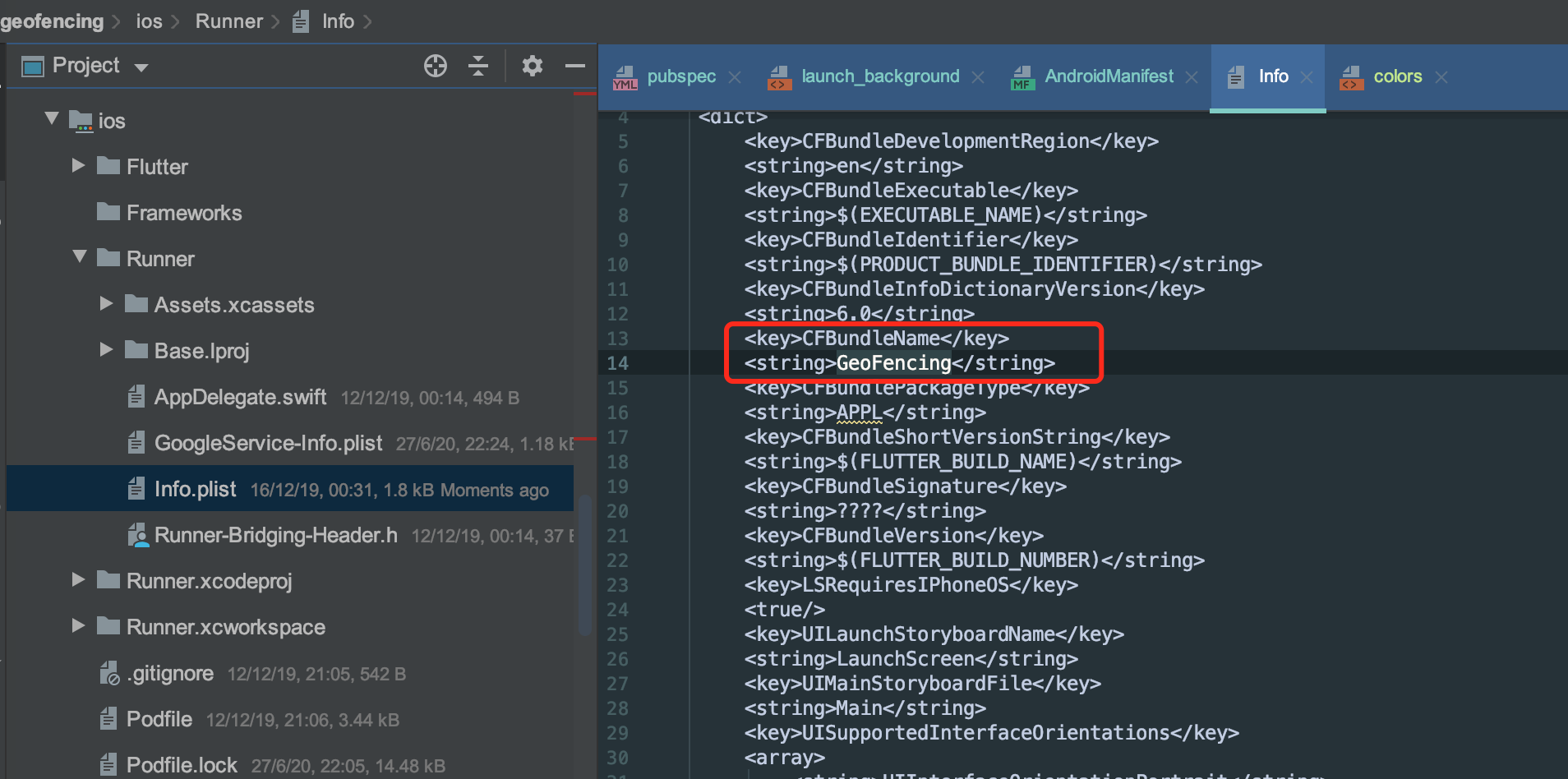
- Please be noted the iOS app name could be specified in the Info.plist file.

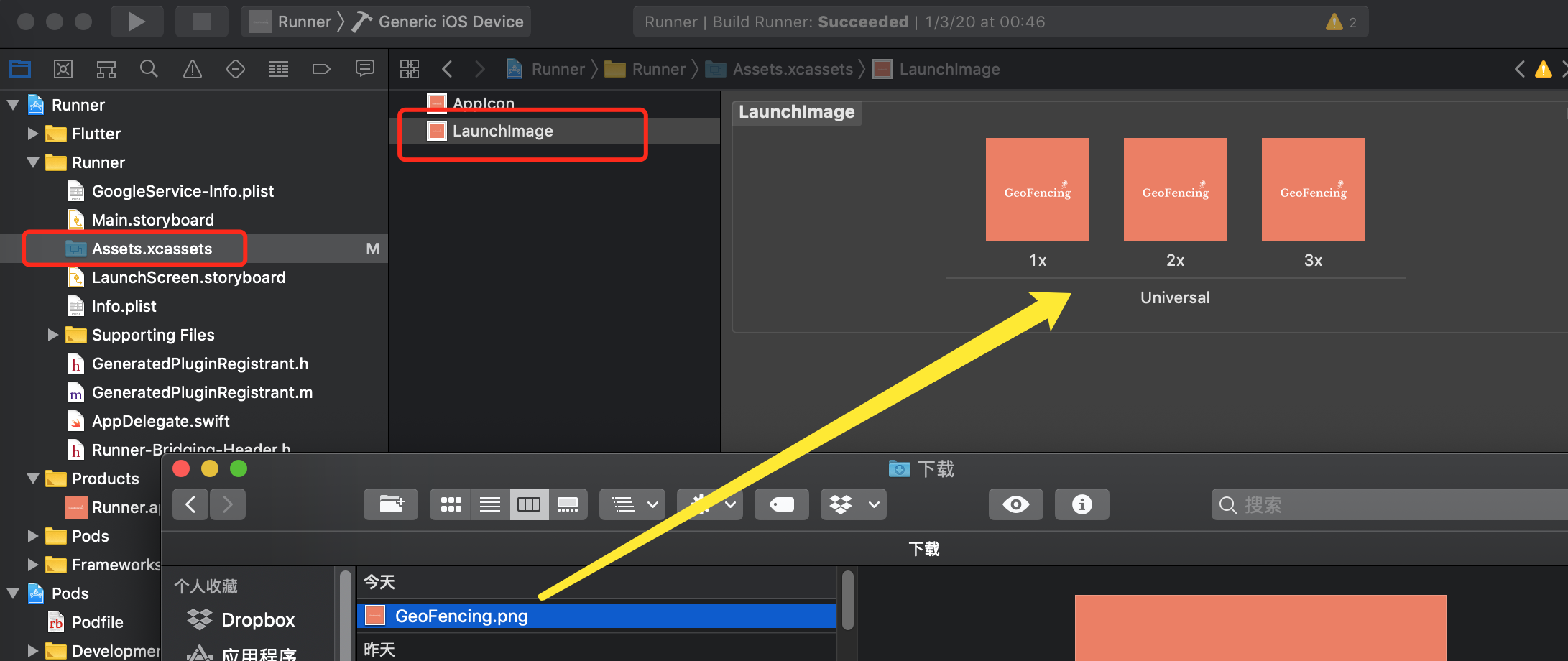
- Open the ios project by Xcode and drag the logo into the LaunchImage part.

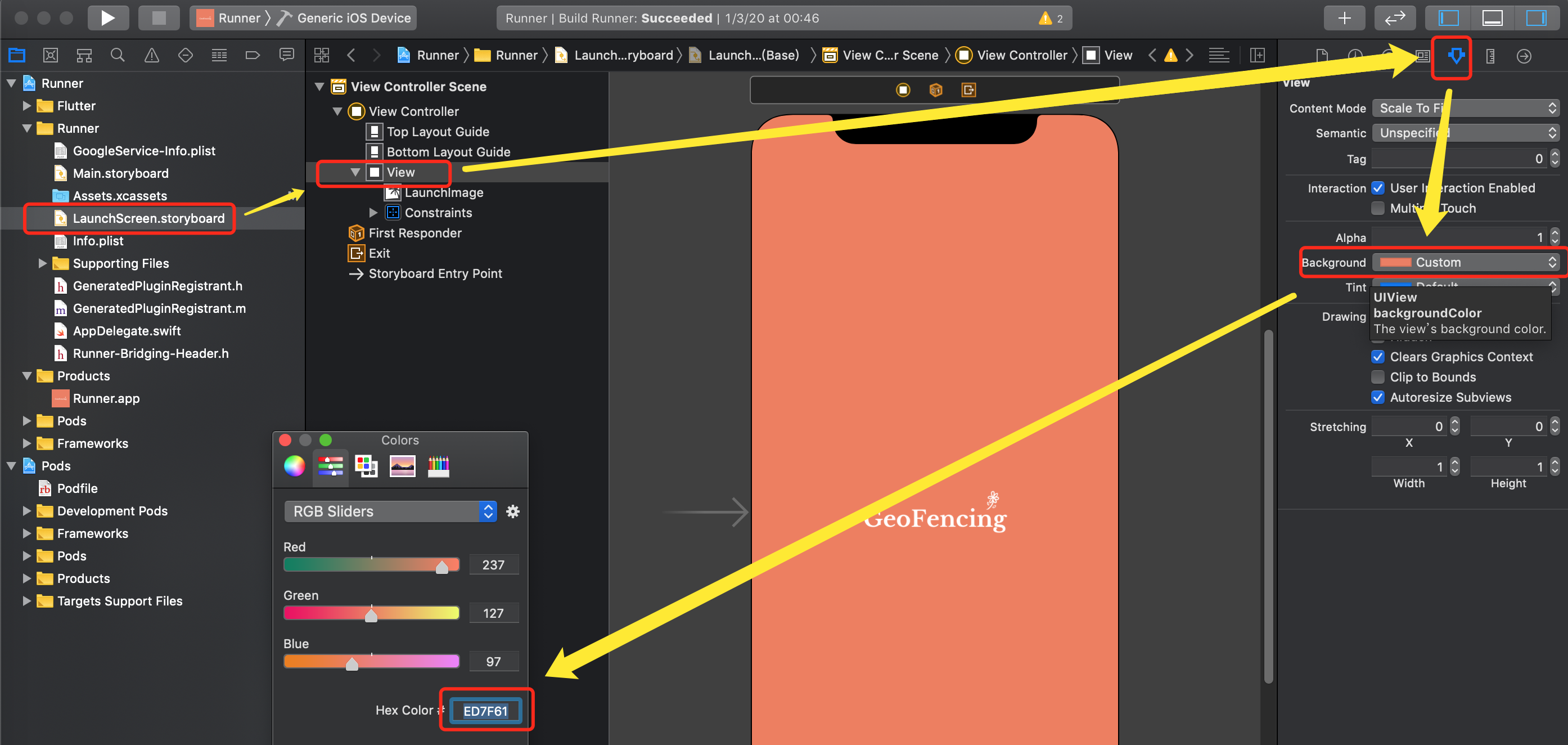
- Change the icon background color for iOS.

- Now you should run the following command to build iOS app rather than build it in Xcode.
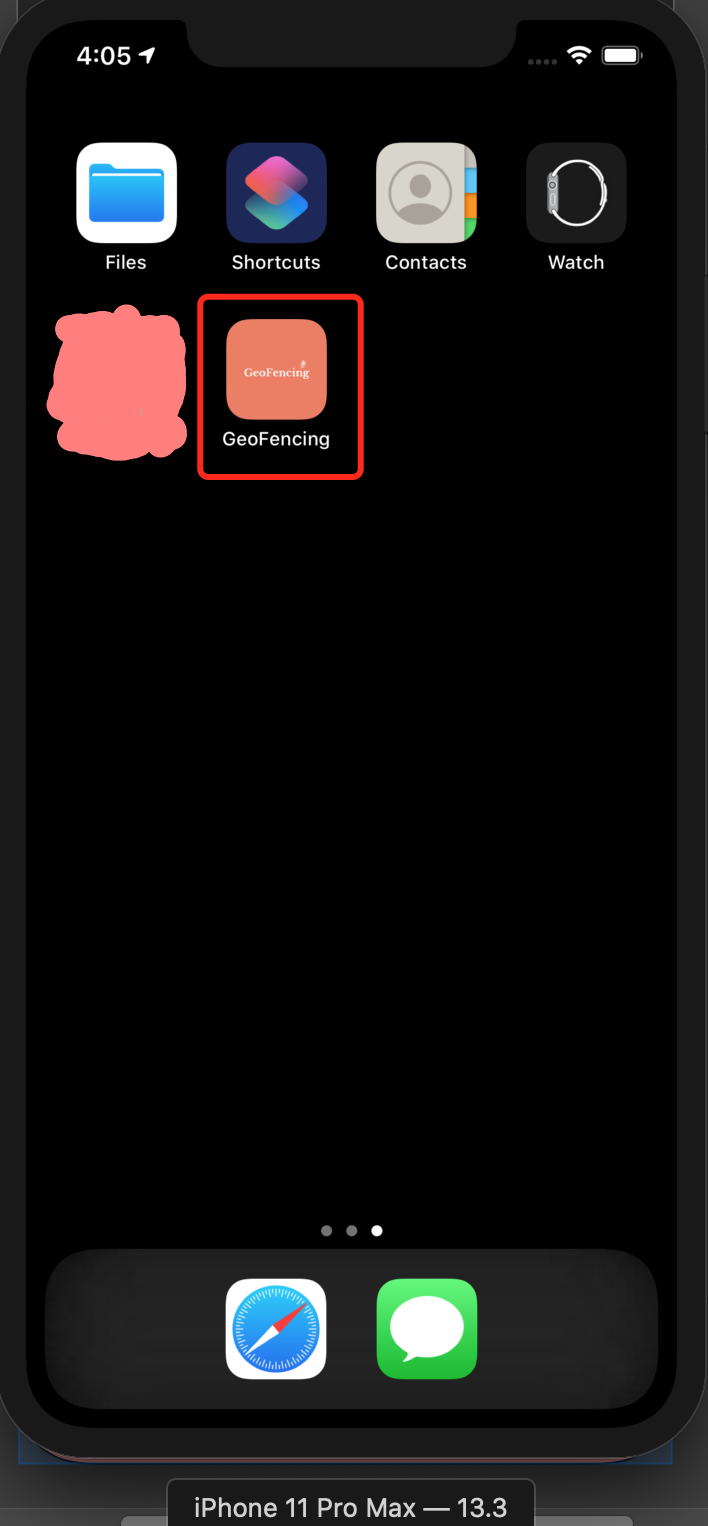
- Install the app into the iOS simulator and see the result.

- For Google Play feature graphic image, you could easily use this website to generate a simple one.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()