Generate required flutter app screenshots for different devices
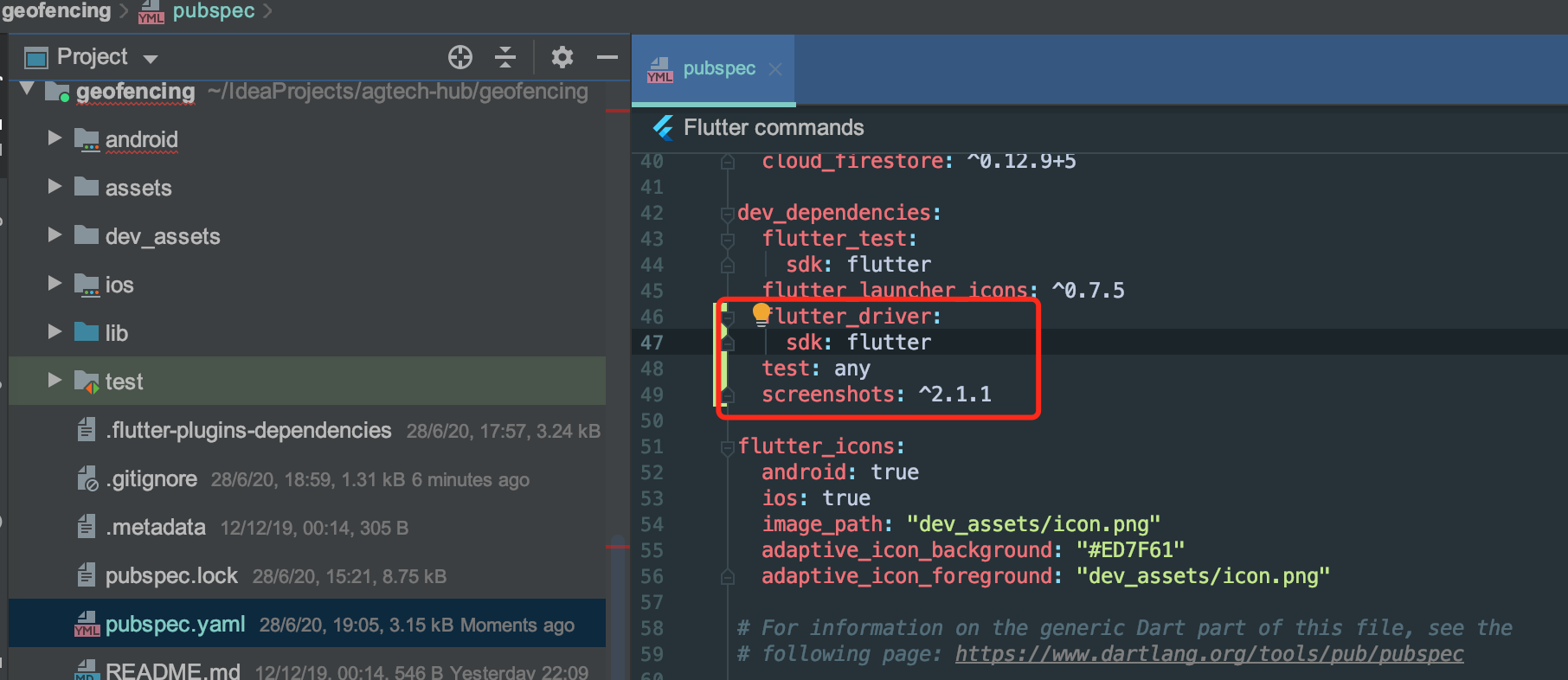
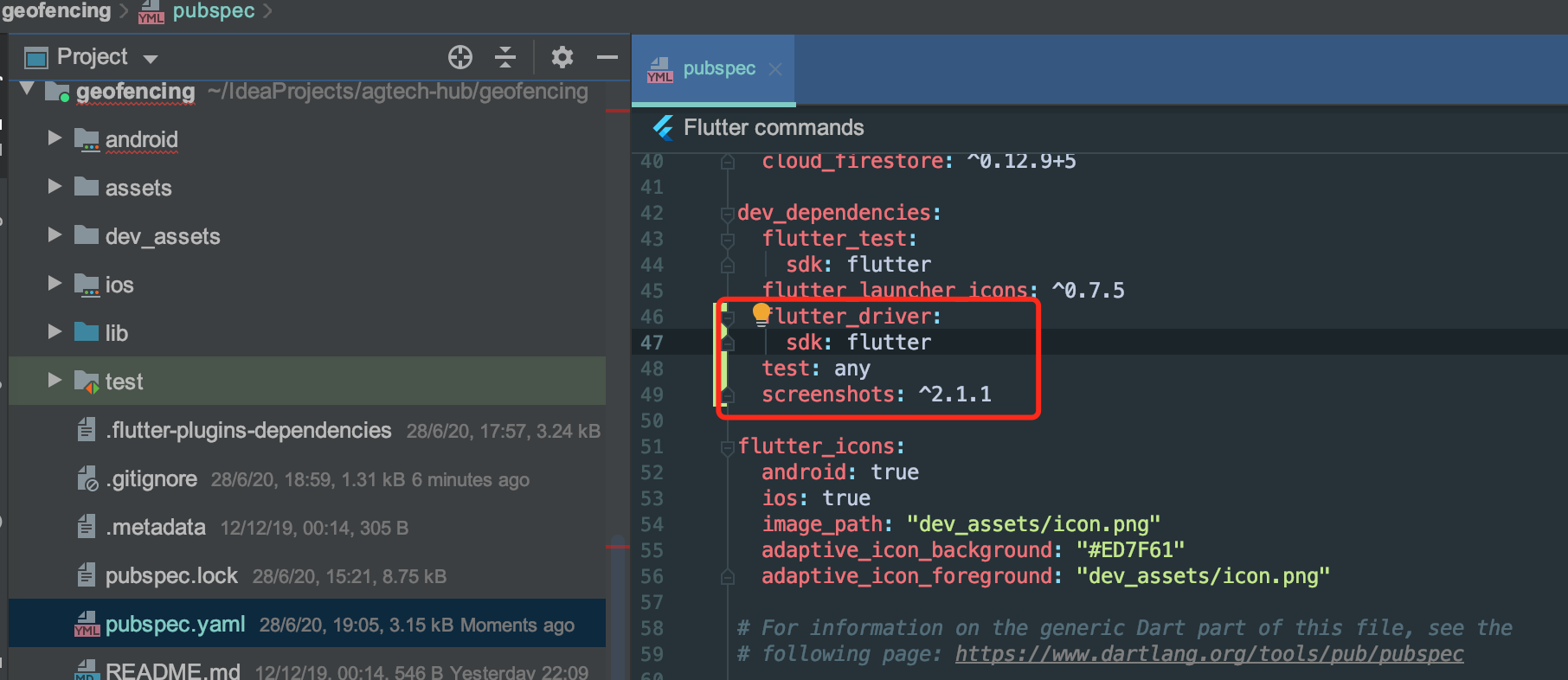
- Add flutter_driver, test, screenshots in the dev_dependencies part of pubspec.yaml, and flutter pub get.
dev_dependencies:
flutter_driver:
sdk: flutter
test: any
screenshots: ^2.1.

- Install screenshots plugin to make the screenshots command works.
pub global activate screenshots
screenshots
- If the command cannot be found, please add the plugins folder into your system path.
export PATH="/Users/Frankie/Tools/flutter/bin/cache/dart-sdk/bin/:$PATH"
export PATH="/Users/Frankie/.pub-cache/bin/:$PATH"
- Create test_driver folder and write app.dart and app_test.dart to run the app and tap widgets and take screenshots.
/*
* Copyright (c) 2020. Frankie Fan.
* All rights reserved.
*/
// app.dart
import 'package:flutter_driver/driver_extension.dart';
import 'package:geofencing/main.dart' as app;
void main() {
// This line enables the extension.
enableFlutterDriverExtension();
// Call the `main()` function of the app, or call `runApp` with
// any widget you are interested in testing.
app.main();
}
/*
* Copyright (c) 2020. Frankie Fan.
* All rights reserved.
*/
// app_test.dart
import 'package:flutter_driver/flutter_driver.dart';
import 'package:screenshots/screenshots.dart';
import 'package:test/test.dart';
void main() {
group('GeoFencing App', () {
final locatingBtnFinder = find.byValueKey('locatingBtn');
final drawerFinder = find.byTooltip('Open navigation menu');
FlutterDriver driver;
Config config;
// Connect to the Flutter driver before running any tests.
setUpAll(() async {
driver = await FlutterDriver.connect();
config = Config();
});
// Close the connection to the driver after the tests have completed.
tearDownAll(() async {
if (driver != null) {
driver.close();
}
});
test('take screenshots', () async {
await driver.waitFor(locatingBtnFinder);
await driver.tap(locatingBtnFinder);
await Future.delayed(Duration(seconds: 5));
await screenshot(driver, config, 'screenshot-map');
await driver.waitFor(drawerFinder);
await driver.tap(drawerFinder);
await screenshot(driver, config, 'screenshot-drawer');
});
});
}
- Add screenshots.yaml into the project to configure devices for testing.
# A list of screen capture tests
tests:
# Note: flutter driver expects a pair of files eg, main1.dart and main1_test.dart
- test_driver/app.dart
# Interim location of screenshots from tests
staging: screenshots
# A list of locales supported by the app
locales:
- en-US
# A map of devices to emulate
devices:
ios:
iPhone 8 Plus:
iPhone 11 Pro Max:
iPad Pro (12.9-inch) (3rd generation):
orientation: LandscapeRight
android:
Nexus 5X:
Nexus 9:
orientation: LandscapeRight
# Frame screenshots
frame: true
- Run the screenshots command to test app and get screenshots for devices one by one. Please remember to specify only one device in the above yaml and comment other devices then start relevant simulator and run screenshots.
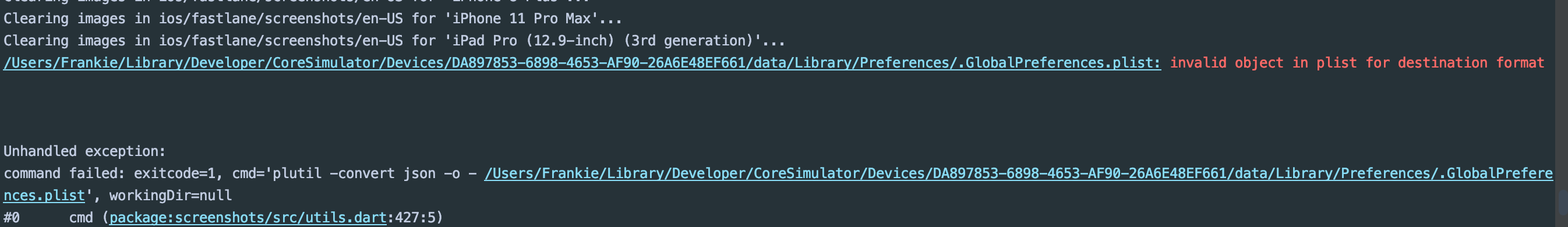
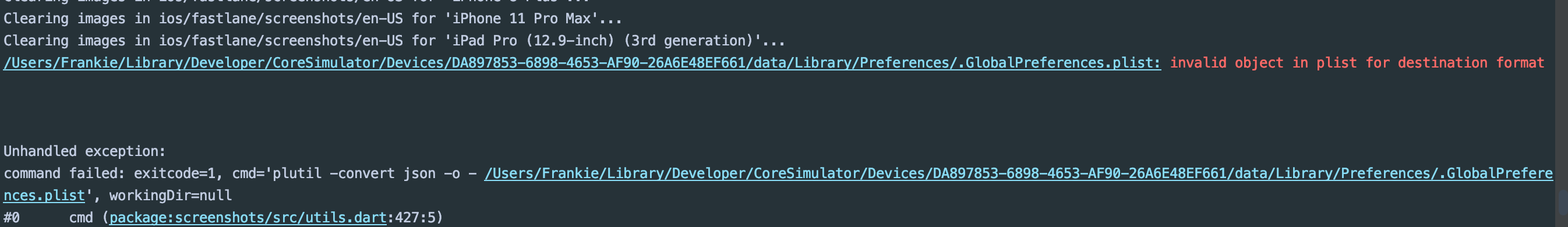
- If met the following issues, please see if you've opened the relevant simulator already. For iOS you could also try Erase all Contents and Settings for the simulator and try again. If still met issues could try flutter clean or restart the IDE.

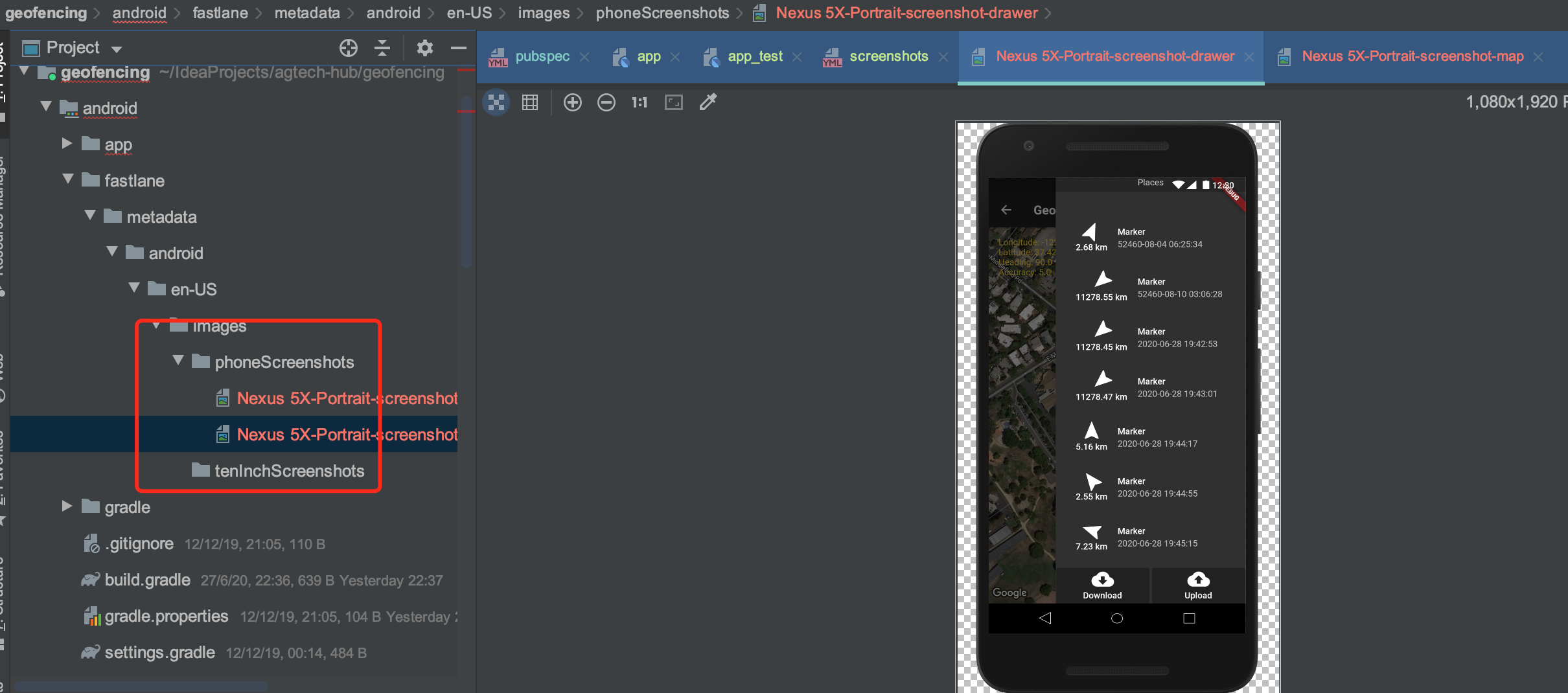
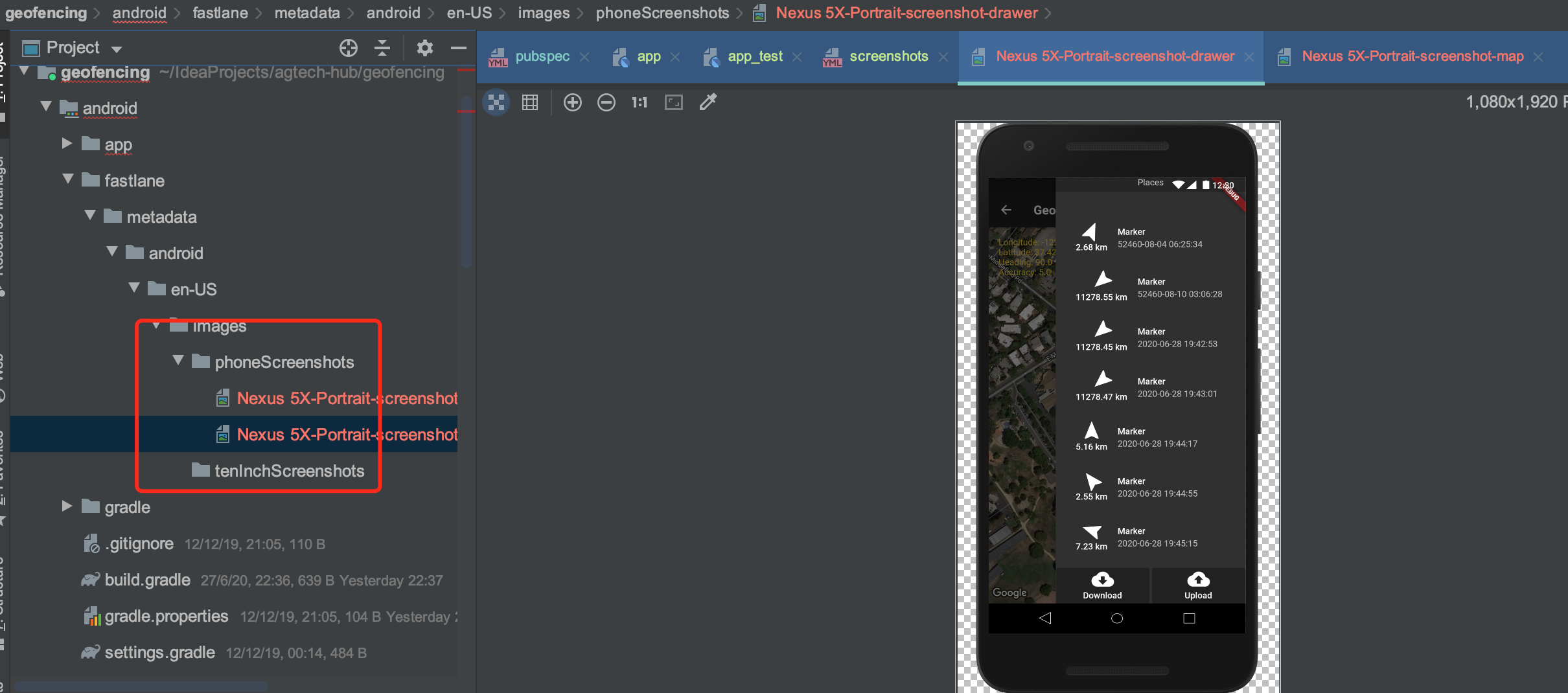
- You can find screenshots under ios/Android folders.