Adding beautiful badges into the markdown
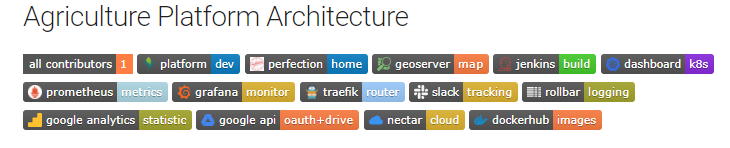
Adding beautiful badges into the Github README file is important to make your open source code more professional, for example:

Shields format
The format of the badge image is as bellow:
[<img src="https://img.shields.io/badge/LABEL-MESSAGE-COLOR.svg?logo=LOGO">](<LINK>)
We could use Shields to generate whatever icon we'd like to.
Shields example
Take the bellow badge as an example, the LABEL is 'dockerhub', the MESSAGE is 'images', the COLOR is 'important'
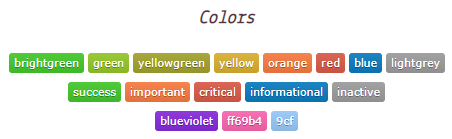
Shields colors
We can find popular colors as bellow in the Shields website and we can directly specify the color value:

SVG logos
The LOGO uses simple SVG icon name which can be found in SimpleIcons, we use Docker in the above example as we find the Docker SVG icon:

Base64 icon data
We could customize own icon by using the Base64 icon data.
[<img src="https://img.shields.io/badge/LABEL-MESSAGE-COLOR.svg?logo=data:image/png;base64,DATA">](<LINK>)

Icon generate ways
- The Favicon.cc can be used to generate favicon icon
- The Favicon Generator can be used to generate icons for all platforms
- The Base64 Image can be used to convert images to base64
Badge integration with third-party
- Travis-CI: Copy the badge icon markdown code from the platform. The icon displays the realtime build status
- All-contributors bot: Display current contributors. Adding a contributor by commenting in a Github Issue (@all-contributors please add USERNAME for design)
